OpenTravel Getting Started Tutorial
Welcome to the eiConsole for OpenTravel Getting Started Tutorial. In this tutorial, you will build a route, which accepts flight check-in information from a Web form, translates it into XML, and subsequently maps this XML into the corresponding OTA AirCheckIn request message. This interface will take the average user about 1 hour to complete.
The General Quick Start Tutorial is the prerequisite for this tutorial. If you have not completed it please do so now. The OpenTravel Getting Started Tutorial builds on concepts learned in the previous tutorial that are not repeated here and are required to complete this tutorial.
If you just downloaded the eiConsole for OpenTravel your bundle will have all the files you need. If you installed the eiConsole prior to February 2023, click eiConsole Update to download and install the latest slipstream release. Then, visit eiConsole for OpenTravel Bundle or eiConsole Industry-Specific Bundles to download the latest bundle that includes the sample files that you’ll need to do the tutorial. Click here if you need help importing a Bundle.

When first opening the eiConsole for OpenTravel bundle, you will see 4 Interface Packages in the Route File Management window. These are: 1 General Quick Start Tutorial, 2 OpenTravel Getting Started Tutorial, 3 Open Travel Templates and 5 OpenTravel Getting Started Interface. If you completed the Quick Start Tutorial you should also have the 4 General Quick Start Interface Package.
Let’s get started! Double click the 5 OpenTravel Getting Started Interface row.

When you open the package you will see a configured Route/Interface. For this tutorial, you’ll be tweaking this Route, the OTA_AirCheckInRQ message.

Select that row from the grid, right click, select Create Duplicate from the drop-down menu.

The Duplicate ROUTE dialogue will open. Here you’ll enter the name of the route, or interface, that you wish to create. Enter the name “WebFormAirCheckin” and click OK.

Once you click OK, you’ll see the newly created route. Double-click this row to open.

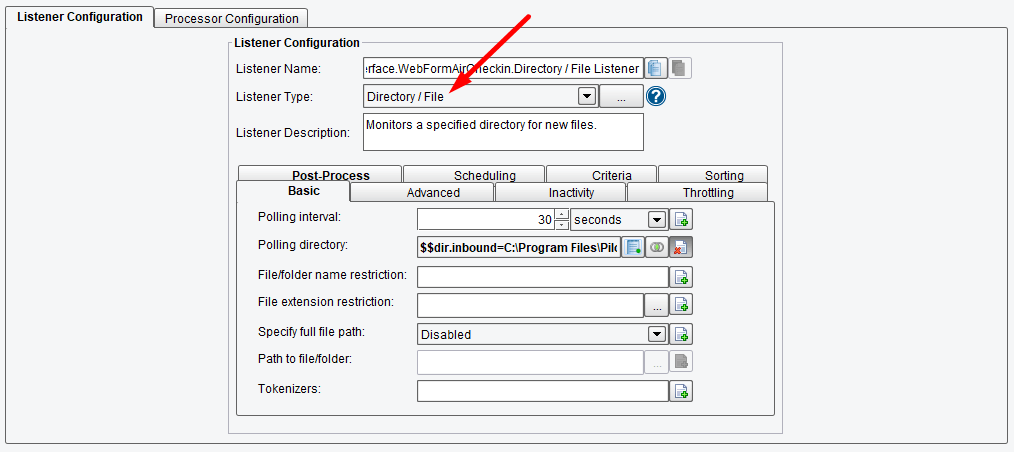
This will bring you to the Main Route grid. The Main Route grid within the eiConsole depicts the flow of data between any number of defined Source systems and any number of defined Target systems. Your job as the user is to define the steps in between – the Listener, Source Transformation, Routing Rules, Target Transform, and Transport. You’ll begin with the Listener. Click the Listener stage in the main route grid.

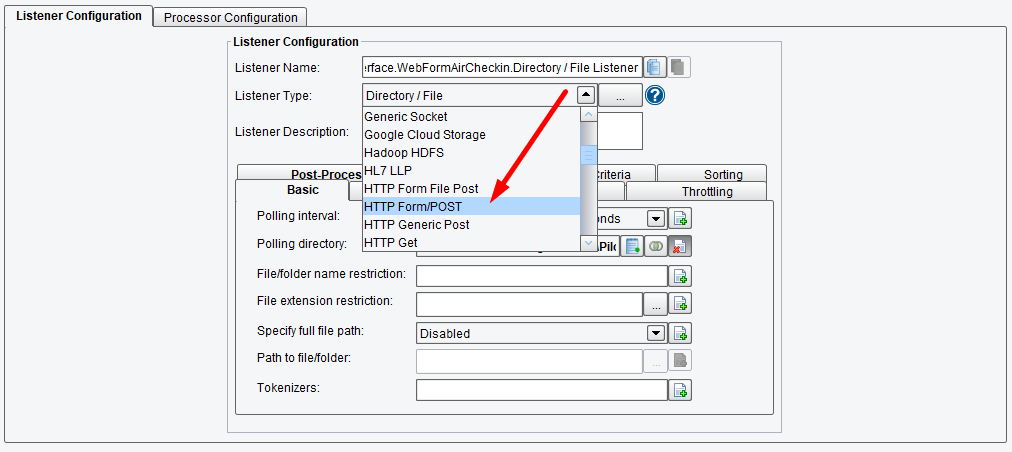
Each time a stage in the upper grid is selected, a set of configuration panels will appear below. With the Listener selected, you’ll see the Listener Configuration area. You’ll need to choose how you expect the Source System to send data. You’ll do this by selecting the appropriate Listener type from the Listener Type drop-down. Click the down arrow.

When the drop-down opens you’ll see that the eiConsole supports a number of different passive and proactive methods for accepting data (over 24 are included with the eiConsole and these can be extended with an Open API). In this case, you’ll expect to take data from a Web Form, so you’ll choose the HTTP Form/POST listener.

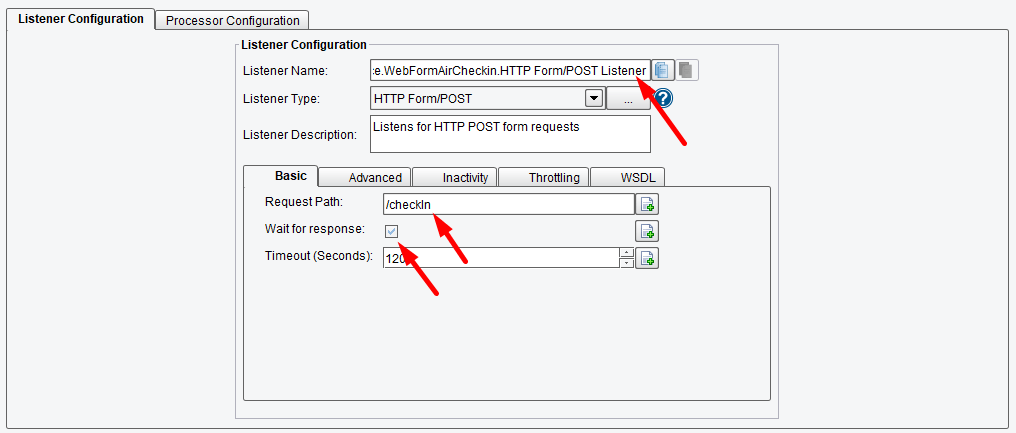
Once the configuration panel opens edit the Listener Name to just read “5 OpenTravel Getting Started Interface.WebFormAirCheckin.HTTP Form/POST Listener”, or some other meaningful name.
The configuration panels have fields where you need to provide information to configure the particular Listener Type. Here you’ll see there is a field for Request Path. This will be the portion of the URL used as the entry point for the transaction. Replace the /default with the text “/checkIn”.
If you expect this route to provide a response, and you want that response to be sent back to the posting browser, you’ll need to click the Wait for response checkbox. Go ahead and do that.

Now you’ll move on. The second tab in the configuration area is the Processor Configuration. Processors provide a library of widgets that can be used to do work with the data stream as it arrives from the Listener. Decryption, decompression, authentication, and validation are all common uses of Processors. They work just like Listeners. Click the Add Processor button.

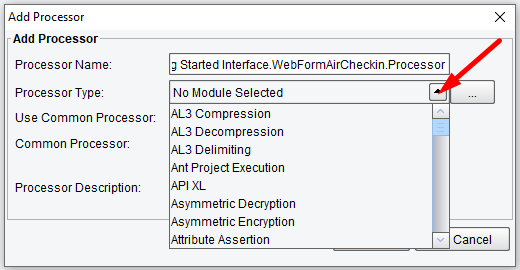
The drop-down of Processor types opens. If selected, each one of those Processor types has its own set of configuration properties. For this interface you won’t need any Processors so click the x to close and you can move on to the Source Transform.
Note: if you would like to learn more about how processors can be utilized in the eiConsole and how to configure them please visit: processors

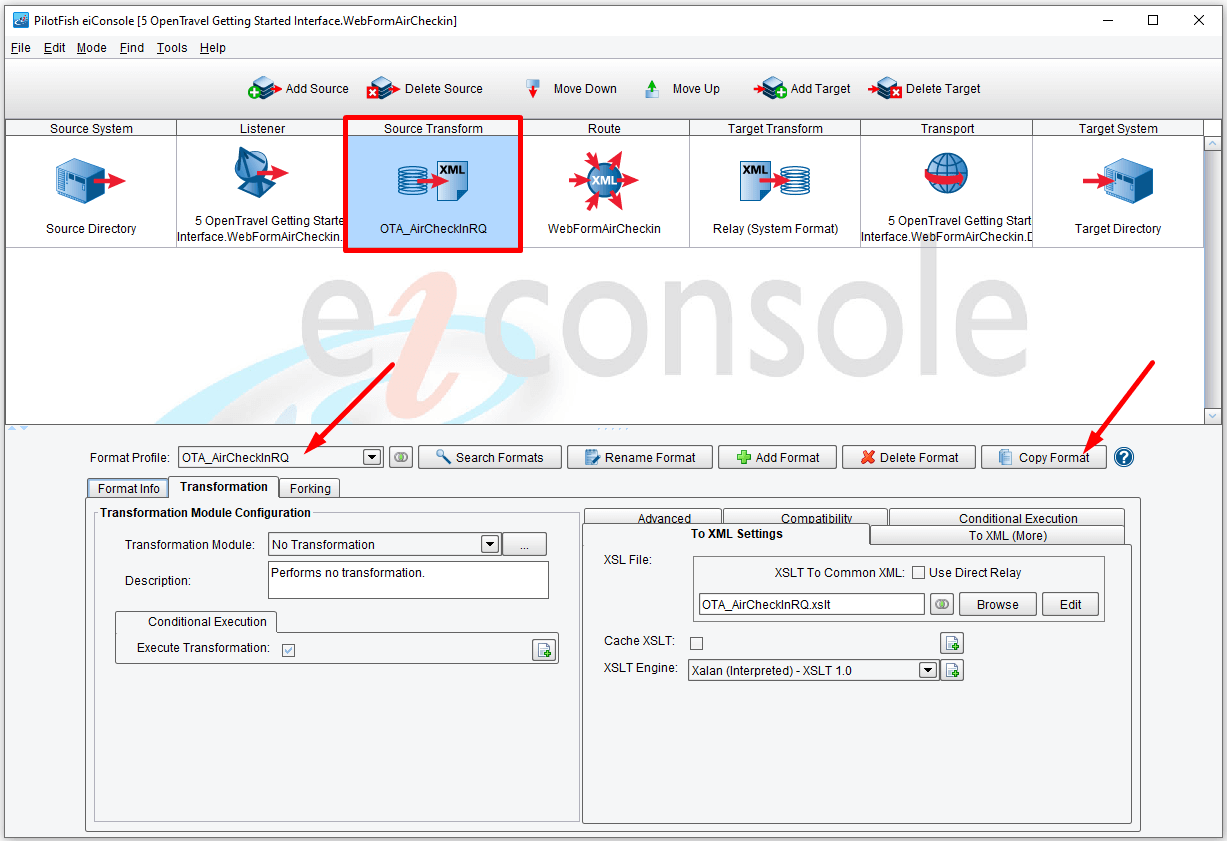
Click the Source Transform stage in the main route grid. Here you’ll need to define the transformation of data from your Source system format into your canonical format. In the case of the eiConsole for OpenTravel, the canonical format is typically an OpenTravel compliant XML message. You’ll see that the OTA_AirCheckInRQ is the preselected Format Profile. This is because you started with the OTA_AirCheckInRQ template.
Since you want to create something that is a derivative of this template, you’ll click the Copy Format button.

The Specify Format Name dialogue will appear. Here you’ll need to provide a new name for this Source Transform or format. Name this “WebFormToOTACheckIn” and click OK.

A copy of the template format has now been created, and you’ll see that the new name has been selected in the Format Profile field (and as a drop-down option).
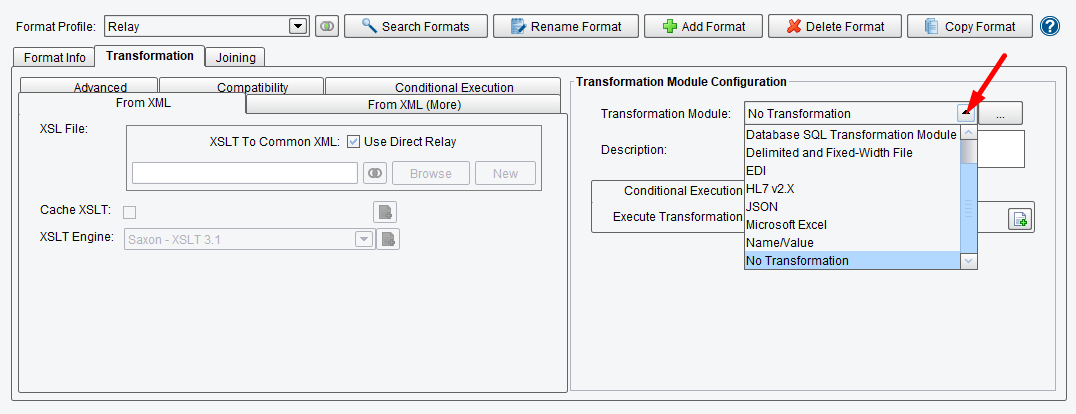
In a few minutes, you’ll come back and configure the Transformation in the Data Mapper. Generally speaking, however, data that comes in from the Listener can come in in any form. The first step of any transformation in the eiConsole is to take that data and convert it into XML. Since you’re taking data from a Web form, the Listener will do this automatically. However, if you were doing something like taking a flat file from a directory, you may need to configure a Transformation Module. Click the down arrow and you’ll see a number of different Transformation Modules available in the Transformation Module. For this Route we will leave it set at No Transformation.
In the eiConsole once you’ve converted your input data into an XML format, you always use XSLT produced by the Data Mapper to map that onto the canonical model. In this case, you’ll be taking data from the Web form, and mapping it onto the OTA_AirCheckInRQ message. You’ll come back in just a few minutes to open the Data Mapper and do just that. For now let’s move on.

Next, click on the Route stage. In the Route stage you’ll see a Routing Rules and Transaction Monitoring tab. The Routing Rules tab allows you to specify Routing Rules for the inbound data. If multiple different Target systems had been defined within this transaction you could inspect data within the transaction to determine which particular Target systems should or should not receive the data. Select the Routing Rules tab, in this case, you’ll just leave the All Targets Routing Module selected, as there is only 1 defined Target.

Configured at this part of the process are also Transaction Monitors. Select the Transaction Monitoring tab and click the Add Transaction Monitor button.
Transaction Monitors allow you to specify how the system should behave if an error is encountered during the course of processing a transaction. Click on the down arrow. Email and SNMP are two common mechanisms for proactively reporting errors. We will leave it set at the default, No Module Selected. Click the X to close the dialogue and move on to the next stage.

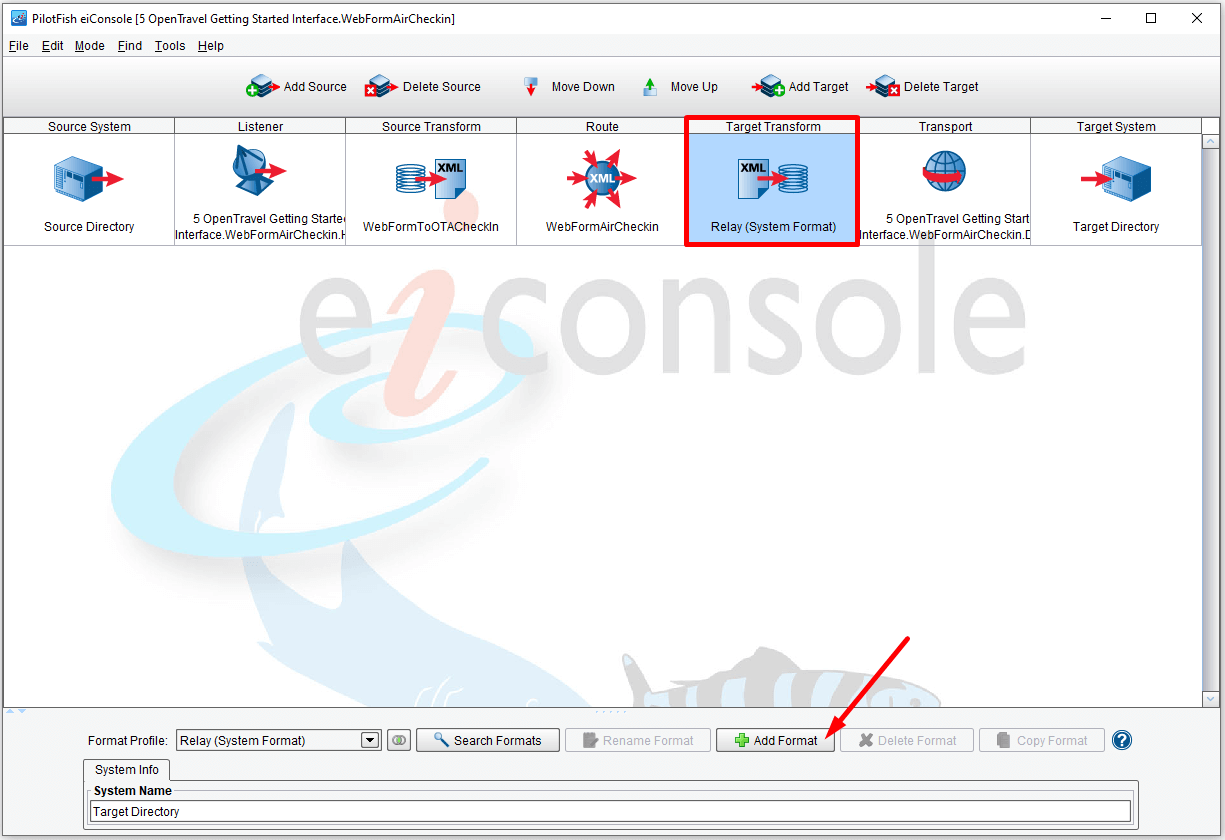
Click on the Target Transform stage. Here you’ll specify the transformation of the data from your canonical model, the Open Travel message, into the format that your Target system requires. For this example, you’ll simply be doing a transformation to the OpenTravel Air_CheckInRQ and you won’t be doing any further transformation. In order to create a transformation that does nothing, simply click the Add Format button.

And enter the name “Relay” and click OK.

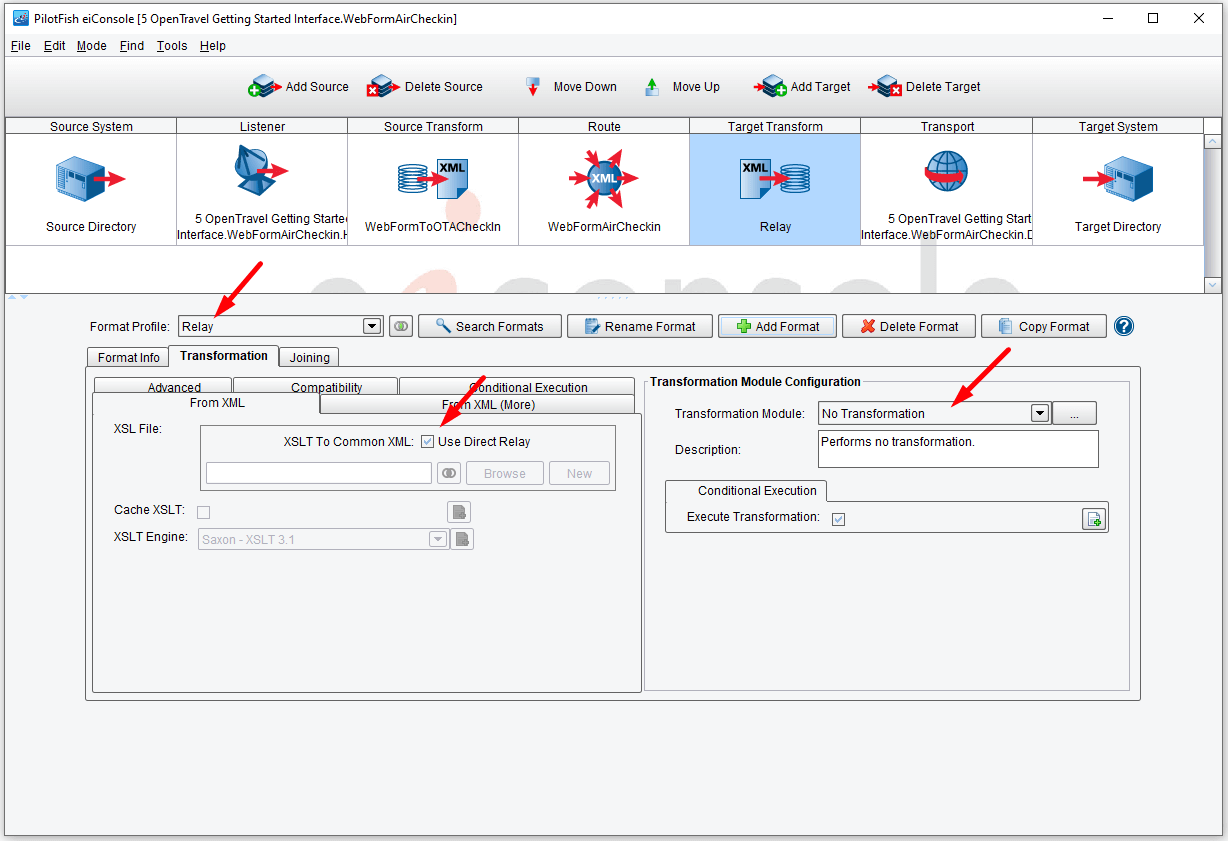
You’ll see that Relay is now selected in the Format Profile drop-down.
You’ll leave the XSLT To Common XML: Use Direct Relay configuration box checked and the default No Transformation for the Transformation Module selected.

Note: If you needed to do further transformation of this data, you would first use XSLT and the data mapping tool to map the data from XML onto an XML representation of the format that the Target system can accept, and then, if the Target system requires something other than XML, you can use a Transformation Module to take that data from the XML format, and turn it into another physical layout. For instance, an Excel spreadsheet, comma separated file, fixed-width or EDI format, or set of database updates and more (again, as with the other components, all are extensible with an Open API).

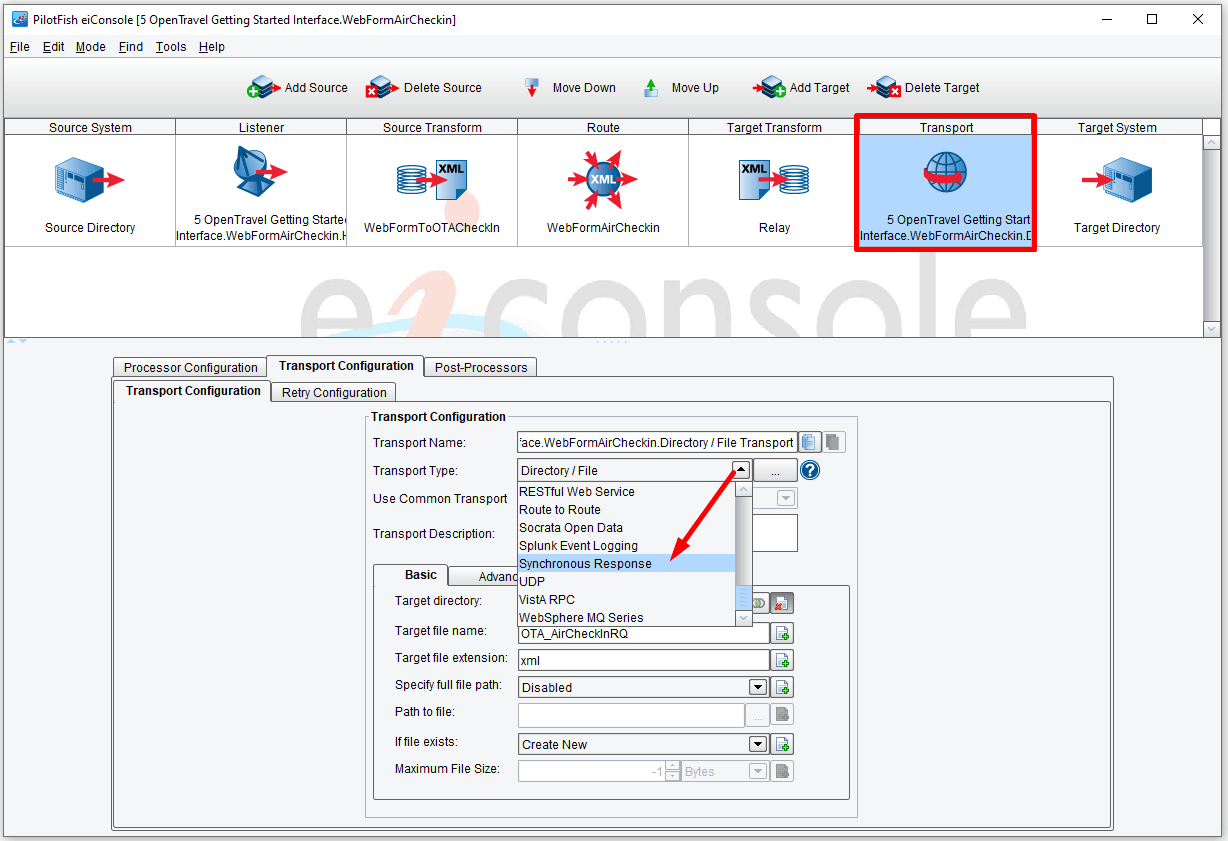
Finally, click on the Transport stage. The Transport stage is very much the mirror image of the Listener. Its responsibility is taking the data from the eiConsole or eiPlatform and handling the connectivity to the Target system. In this case your Target System is the same as the Source System. You simply want to provide a synchronous response back to the browser. To do this, choose Synchronous Response from the Transport Type drop-down.

When the panel opens edit the Transport Name to just read WebFormAirCheckin.Synchronous Response Transport, or provide some other meaningful name.
Now let’s assume you also want to drop a copy of your message into a directory. To do this, click the Add Target button.

You’ll note that a new row appears on the right hand side of the grid. Here we will also want to select the Relay format from the Format Profile drop-down.

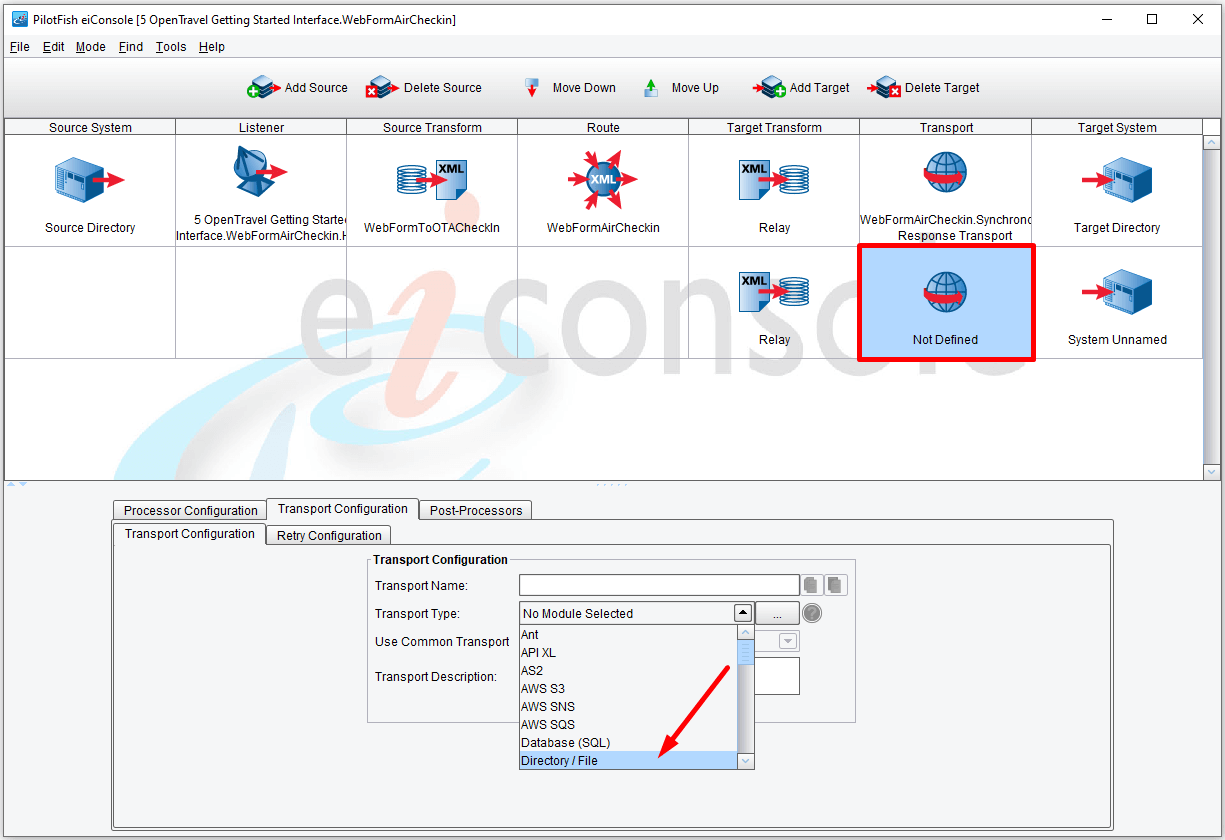
Next, click the second Transport stage row. This time, select Directory / File from the Transport Type drop-down.

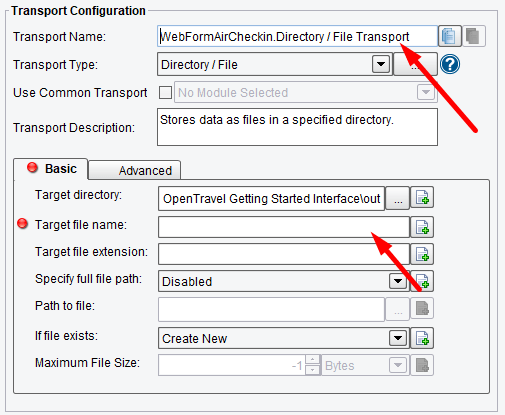
The Directory /File Transport does require configuration. You’ll see that the configuration items required are denoted by a red ball. The eiConsole provides Tool Tips, hovering over the name of a configuration item provides expanded help on how that configuration item should be populated. In this case you’ll need to provide the Target directory, Target file name, and Target file extension. But first, we will want to edit the Transport Name. We’ll shorten it to just read WebFormAirCheckin.Directory / File Transport.

Click the Ellipsis button to the right of the Target directory configuration item.


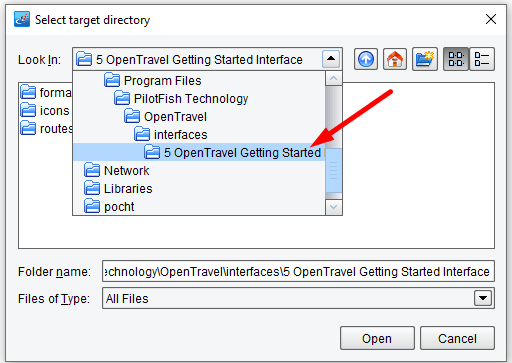
When the Select target directory dialogue opens click the Create New Folder button to create a New Folder somewhere on your system. I’m placing it in my 5 OpenTravel Getting Started Interface folder. Name it out. Select this folder and click Open.

You’ll see that the red ball has now disappeared next to Target directory. Next, click in the Target file name configuration area.

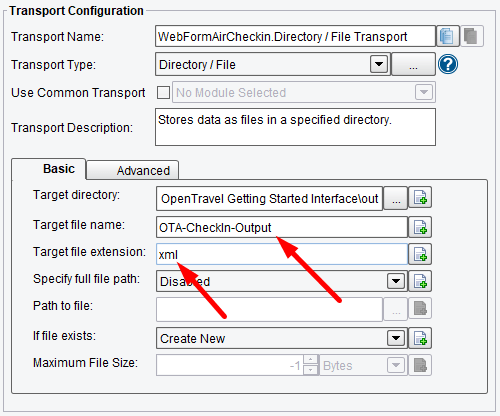
In the Target file name configuration area will be the name of the file that you’ll generate within that folder. In the field type in OTA-CheckIn-Output. Next, click in the Target file extension area and enter xml. Leave the rest of the configuration information as is.

Finally, you can add names and icons to your Source or Target systems. To do this, click on the Source System stage enter “Web Portal” in the System Name field. Then click on the Choose Source Icon button and set the desired icon. Next, we’ll then move on to the Target System.

Click the first row of the Target Stage, enter Synchronous Response for the first Target System in the System Name configuration area. Then click the second row and enter Filesystem Copy in System Name for the second Target. Also, set the icon for this Target system.

You’ve now created the basic topology for your Route. Before moving any further, save this. Under the File menu select Save Current Route.
So, what have you done so far? You’ve configured a Listener that will accept data from a Web form at the request path /checkin. That data will then be passed to a Source Transformation. (You still need to go back and configure this transform.) Then the data will be passed along to the Routing Module. The Routing Rules dictate that the data will be sent to all defined Target systems, which in this case is both a synchronous response to the browser and a file system copy. In the first case you’ll do no further transformation of the data and return a response to the browser. In the second case, again, you’ll do no transformation but will drop the OpenTravel message you created in a Directory with the Target file name OTA-CheckIn-Output and the extension of xml.

But before you go back and configure the Transform, you’ll want to capture some of the input off of your proposed Web form. To do this, switch the Console into Testing Mode. Under the Mode menu, select Testing Mode.

In Testing Mode the icons between the Source System and Target System are replaced by question marks, indicating a stage of a test that you may or may not choose to run. You can choose to start your test anywhere. By default, it is configured to begin at the Listener.

In this case, the test is configured to continue all the way through to each defined Transport. However, what you will want to do is capture some of the data off of the Web form as it will appear once converted to XML. To do that, you’ll want to end the test prematurely. Click on the Source Transform stage, and then in the Stage Configuration area check End Test After Here. You’ll note that the blue arrows are replaced with red boxes.
The red square indicates that the test will complete after the first stage of the Source Transform. Now you’re ready to execute your test. Click the Execute Test button.

Because this is a passive Listener, the Waiting for Listener dialogue appears. You’ll see the URL that it expects the data to be posted to. This should be the action of the Web form. You’ll note that the text checkIn that you entered in the HTTP form post configuration area is appended to the end of the URL.
In order to submit data from this Listener, you’ll want to open up the HTML page provided with the tutorial in your browser. This is located in “interfaces/2 Open Travel Getting Started Tutorial/web/”.
Within that, there’s a form called checkin.html.
Open this in your browser. A basic Web form will appear. Fill in each of the form elements as you choose. Once you’ve filled in the form, click Check In Now.

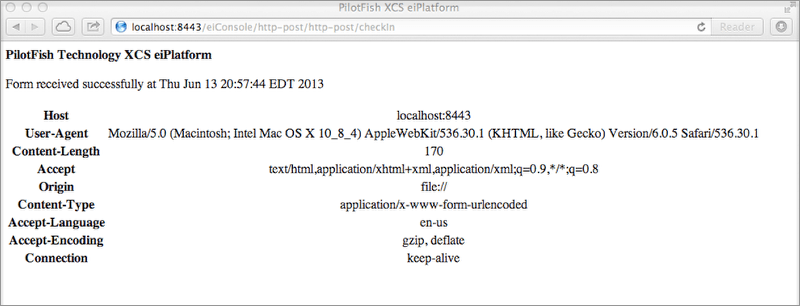
Here you see your form was successfully received.

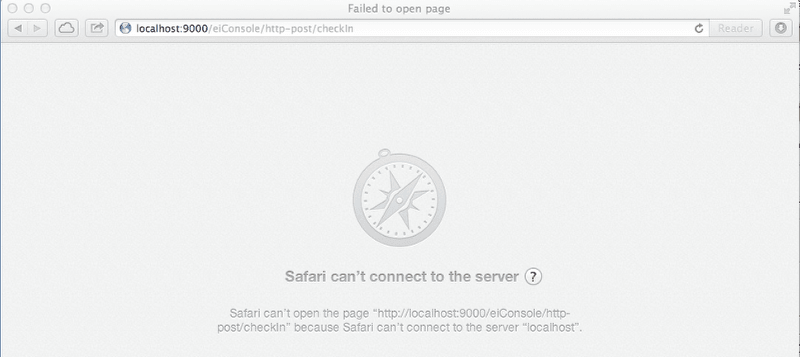
Note: if you get this error message you will need to change your port setting. In different operating systems testing can start on different ports. For example in Windows, it will be set to 9000, in Linux and Mac it is typically set to 8443.
If you did not receive this error message, skip down to the TEST COMPLETE step.

Note: if your port setting is incorrect this dialogue will open and alert you to what the correct port is. Highlight the URL and copy.
Then navigate to the folder 2 OpenTravel Getting Started Tutorial/web and open the checkin.html file in a text editor.

In the text editor replace the URL with the one you just copied, in our case is: http://localhost:8443/eiConsole/post/http-post/checkIn
Save the file. Back in test mode, click Stop in the still-open dialogue. Then select the Transform stage and check the End Test After Here box, then click Execute Test again. Open the checkin.html file in your browser and fill in the form, as you choose.
TEST COMPLETE
If your checkin.html form was set to the right port the dialogue Data received. Waiting for synchronous response opens. The Listener and Source Transform stage question marks, if all went well, turn to green check marks. Click the Stop button to end the test.

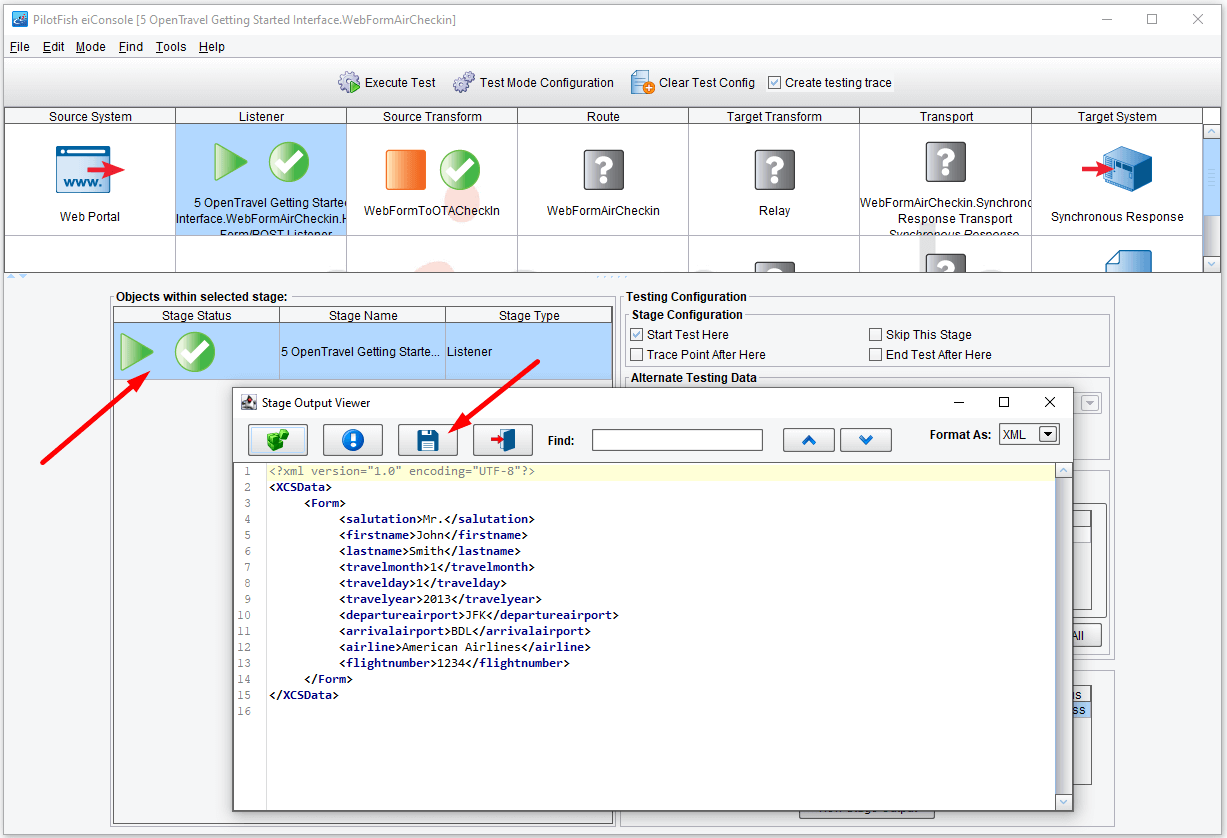
The green check marks indicate that the Listener has accepted data and each defined stage has been executed properly. Now, you can take a look at the data as it came into the Listener. Click on the Listener stage and then double click on the only row in the Objects within selected stage area. This will bring up the Stage Output Viewer. This shows you the data as it appeared when it came in the Listener. You’ll see an XML representation of the data posted from the Web form. The eiConsole did all of the work of converting the inbound form elements into an XML representation.
You’ll want to save this aside so that you can use it when you build your transformation to OpenTravel. Click the Save Results button in the Stage Output Viewer.

When the Save Results dialogue opens navigate to your folder 5 OpenTravel Getting Started Interface, then use the New Folder button to create a new folder, name it data. Select it and double click.

Give this a file name. We’ll call it checkInForm.xml and click Save.
Next, click the x to close the Stage Output Viewer window.

You’ve done all you need in testing mode now, so let’s go back to work on the data transformations. From the Mode menu drop-down, select Editing Mode.

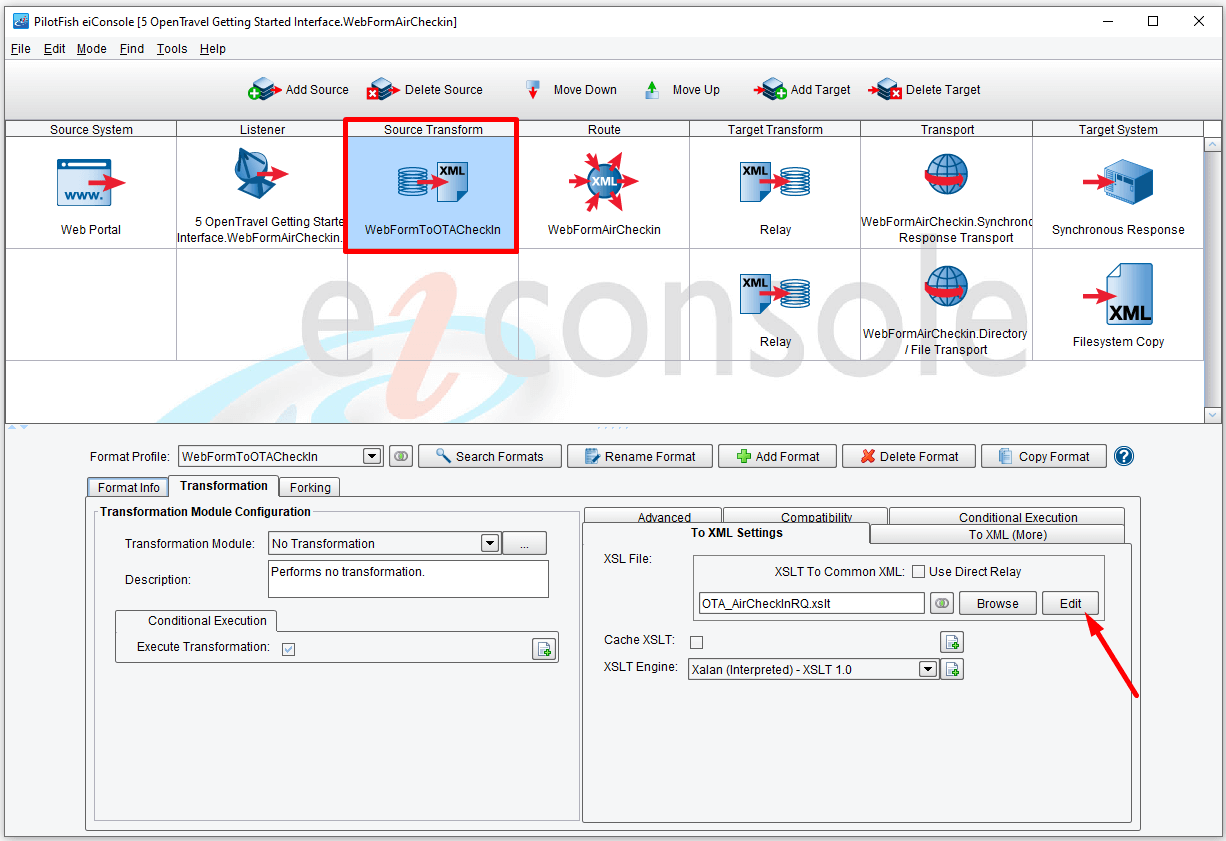
Now click on the Source Transform stage. It is now time to look at the Data Mapper. On the To XML tab, click the Edit button.

This will launch the Data Mapper. The Data Mapper is the tool within the eiConsole which is used to map data between any two schemas or data formats. All of your logical mapping, regardless of data flavor, will occur in this tool. The Data Mapper has three panels. The panel on the left-hand side will be populated with the structure of the Source data. In this case, you’ll need to load this with the structure of the inbound form data. The right-hand side is populated with the structure of the Target data. Because you started with the OTA_AirCheckInRQ template, you’ll see that this tree is already populated with that format (Target format on right). In the middle, you’ll drag and drop to create relationships between your Source schema and your Target schema. Target elements appear in green, Source elements appear in blue. Elements with a red check indicate they have been mapped. You’ll see that this particular template has already been pre-populated with a number of green nodes. This provides you with the skeletal structure of the OpenTravel message that you need to populate.
Let’s load in the Source format. Click the Open Source Format button above the Source format tree.

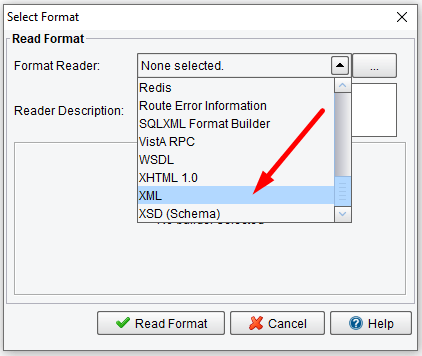
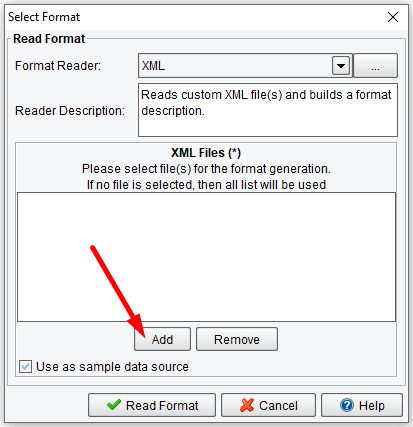
The Select Format dialogue will appear. The Select Format dialogue allows you to load in the structure of your Source or Target formats from a number of different types of Metadata. You could use an XML schema, but in this case, you saved off an XML sample within testing mode, and you’ll use that to infer the structure here. Select XML from the Format Reader drop-down.

If available, a list of XML files will appear. You need to add your sample to this list. To do so click the Add button.

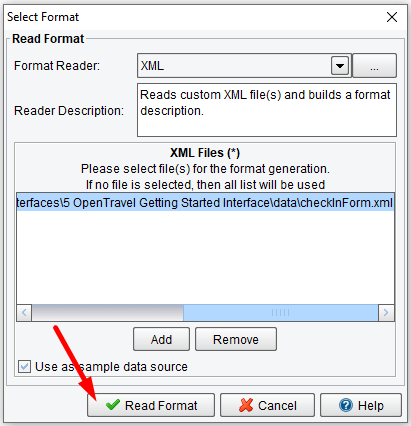
Depending on what directory was open the last time you launched the data mapper, you will most likely need to navigate to the XML file that you saved in a previous step, data/checkinForm.xml. Select it and click Open.

When the Select Format dialogue opens click Read Format.

You’ll now see that the tree on the left-hand side is pre-populated with all of the names that came in from the form. These also correspond to the different XML elements in the sample that you saved aside. Your job now is to map these different form elements into the middle message. Click on the Form node to expand the tree.
The first thing you need to do is replace the middle Root element of the mapping. To do that, double click the blue Root node.

Delete the text “Root” and hit enter/return.

Now, since you’ll want to generate one OTA_AirCheckInRQ for each instance of the inbound Form, drag the Form from the Source (left) onto the Route node [@match]:? .

The xPath calculation for dropped node dialog will appear. Click on the Use last path element button. The text Form should appear.

Next, you’ll work your way through the mapping in the middle. You’ll leave a number of the values as is. The first one you’ll populate is the TimeStamp attribute underneath the OTA_AirCheckInRQ. Select the TimeStamp attribute by single clicking it. Notice it gets bold as you do this.

Next, above the central mapping you’ll see a pallet of functions. Scroll to the right to select the Custom tab and then the Date sub-tab. Each yellow icon indicates a tool that can be dragged into your mapping. You’ll want to populate the TimeStamp with the Current DateTime. To do this, drag the Current DateTime tool onto the TimeStamp attribute. Release the mouse when the TimeStamp cell is highlighted. You’ll note that the hard coded time has now been replaced by datetime:dateTime(). This indicates a function that you’ll be calling to poll the Current DateTime from the system.

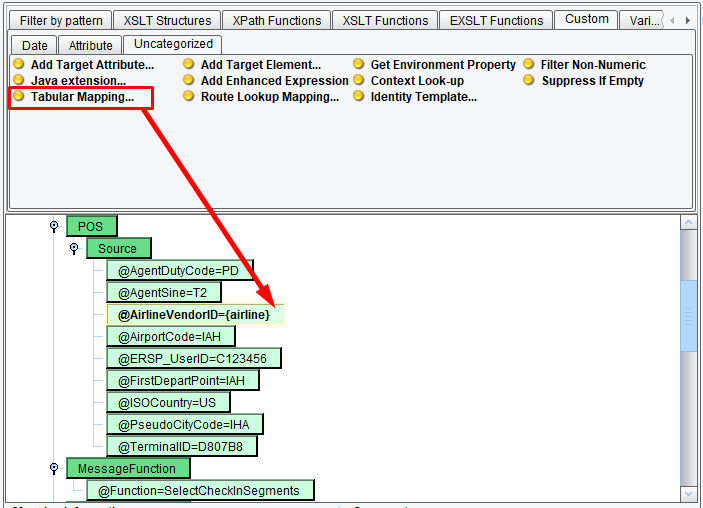
Let’s move on. Next, you have the Point of Sale aggregate (POS). Here you have information about the Source of the POS. For the purposes of this demonstration, you’ll map a couple of these. Let’s populate the AirlineVendorID with the airline from your form. To do this, select the airline node underneath the form on the left and drag it on top of the AirlineVendorID node within your mapping.

When you release the mouse you should see the AirlineVendorID is now populated by airline. However, this AirlineVendorID should really be a code. Instead of American Airlines, which was in your form, and is the sample data you will see below, you’ll want this to map to AA. To establish a Tabular Mapping, you can again utilize one of the functions in your pallet. In the Custom tab select the Uncategorized sub-tab.

Select the Info tab, bottom left to view the form info.

Next, scroll to the right in the palette to locate the Tabular Mapping tool. Drag this Tabular Mapping onto the AirlineVendorID.

When you release the mouse the Please choose tabular mapping dialogue will appear. Click the Define new button.

In the Mapping name field enter the text AirlineCodeMap. Now click the Add button.

The Tabular code mapping dialogue will appear. You’ll want to convert the text American Airlines to AA. To do that, enter the Source American Airlines, and the Target AA, and click OK.

A row will appear in the Tabular code mapping grid. You can continue this process for any Source and Target values that you’d like to add. For now, just leave the one value and click OK.

Then click the AirlineCodeMap you just created and hit the Select button.

Scroll down. When the Data Mapper refreshes you’ll note that now the AirlineVendorID shows a yellow TabularMapping. Next, click the XSLT View tab.

You’ll see the underlying XSLT code that was generated to do that mapping.
Note: the Data Mapper generates W3C compliant XSLT. So it’s important to point out that mappings created in the Data Mapper are built directly on top of XSLT, so at any time you can feel free to dive into the XSLT view, manually modify the code, and then return to the mapping view. There will be no loss of information.
Let’s go back to the graphical mapping view. Click the Mapping tab.

Let’s move on. Scrolling down the map, let’s leave most of the hard coded values that exist. In the CarrierInfo section underneath FlightInfo let’s again map the airline. Drag airline on top of the Code attribute. Once you’ve done that the Code={airline} should appear, as shown above in your mapping.

Also, let’s map the flight number. Drag flightnumber from the Form on top of FlightNumber underneath CarrierInfo. Your mapping should now appear as above.

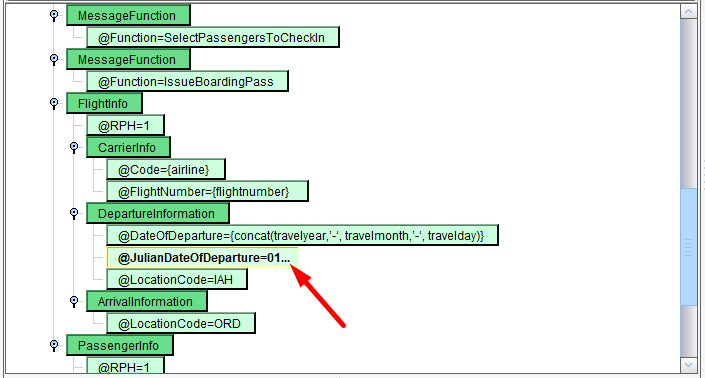
Note: In the DepartureInformation the DateOfDeparture is configured for entering the month, day, and year that come in the travelyear, travelmonth, and travelday elements on the Form. To do that, the following expression was entered – {concat(travelyear,’-‘,travelmonth,’-‘,travelday)}. Also, you can change this expression manually.
Note: character encoding in different systems or applications can change certain characters. For the concatenation to work you need to make sure you use straight apostrophes. If needed, manually type these in after you paste in the required value.

You’ll now see this in your mapping. So this demonstrates that you can not only drag and drop, but you can manually enter in XPaths and functions to define a mapping. Next click on the JulianDateOfDeparture.

Let’s say you don’t want to include this attribute in your mapping. To remove it, right click and choose Delete from the context menu.

You’ll now want to map your departure location. Drag departureairport onto LocationCode. departureairport should now appear in your mapping, as shown above.

Now let’s move on to the arrival information. Map the arrivalairport onto the ArrivalInformation LocationCode. Again, drag arrivalairport onto the LocationCode attribute. arrivalairport will now appear in your mapping, as shown above.

Now let’s move to the PassengerInformation section. Here you’ll want to delete the three existing static maps for Ms. Vicki Smith and replace them with the salutation, firstname, and lastname from the Source. To do this, scroll down to view the nodes, you’ll be selecting each of the text nodes.

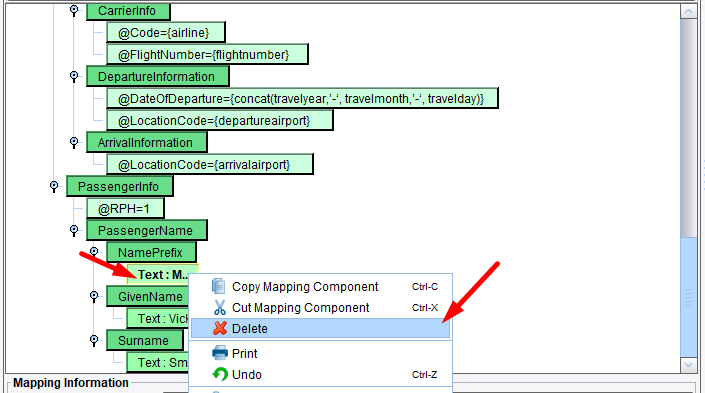
Once these are in view, right click each and choose Delete.

Then drag salutation onto NamePrefix, firstname onto GivenName, and lastname onto Surname.

You’ve now completed all of the mapping that you’re going to do for this tutorial. To test this transformation, click on the Testing tab.

The text in the Source area should be pre-populated with the sample data that you used to load the Source format. To execute the transformation click on the Green button (with the tooltip Execute Transformation).

You should see an OpenTravel message with your data mapped in. Since it looks good, save this and move on.

Click the Save Current Mapping button in the upper left hand corner of the toolbar. Then click the Return to Console icon.

Now that you’ve completed your transformation you can go back to testing mode and test the whole thing from end to end. In the main console view under the Mode menu item choose Testing Mode. You’ll be prompted to save your current Route, click Yes.

The Testing grid opens. You’ll want the test to start with the Listener(green arrow) and allow it to flow through to both defined Transports (indicated by the blue arrows). Click the Execute Test button.

The Waiting for Listener window will appear.
Once the Waiting for Listener dialogue appears, return back to your browser and open up the checkin.html form (in the 2 Getting Started Tutorial/web folder).
Enter in whatever information you’d like on the form and click Check In Now.
The Mr.JohnSmith text will appear in your browser.

Returning to the Console view, this time you’ll see checkmarks continue from the Listener all the way through to each defined Transport.

Now, you can take a look at the data at each stage again. This time, click on the Source Transform and double click the first row in the Objects within selected stage grid, No Transformation.

Again you’ll see the sample data in the Stage Output Viewer.

However, this time if you double click the XSLT row…

…you’ll see the generated OTA_AirCheckInRQ message with a mixture of the static information from the template and the dynamic information that you mapped in.

In the Routing stage, you chose to Route the data to all Target Systems, so you see the checkmarks continue in both directions. The Target Transform in each case didn’t do anything. In the first case, you took the data and returned a response to the browser. In the second case, you should have dropped a copy of the file in the folder that you specified in the Transport Configuration.
If you return to your file system and inspect the out folder that you created, you should see a file similar to OTA-CheckIn-Output.xml.

And that’s all there is to it. You’ve created your first eiConsole interface using the OpenTravel specification. The final step in the process is to again click the Save Current Route and then the File Management button to return to the Route File Management window.

The File Management window opens.
Thanks for doing the tutorial. We encourage you to utilize the other extensive reference materials and tutorials available in the PilotFish Products Online Resource Center or contact us at 860.632.9900 for some one-on-one training.







